Navegando por los foros de Microsoft Ajax me encuentro bastantes preguntas sobre cómo editar una fila de un gridview en una ventana modal utilizando código del lado del cliente.
En este post daré una solución cuya ventana modal no es el control ModalPopupExtender, sino una ventana modal del propio navegador. Cuando estudie el control lo publicaré utilizándolo.
Tomaremos como ejemplo una de las páginas de un CRM open source que en mis ratos libres estoy desarrollando.
Realmente es muy simple, utilizaremos lo siguiente:
- JavaScript para mostrar la ventana modal
Un TemplateField del GridView
El evento RowDataBound del GridView
Y nada más ….
Vamos por pasos:
1. El javascript de apertura de la ventana modal será.function AbrirVentana(Pagina)
{
window.showModalDialog(Pagina);
}
Al método window.showmodaldialog se le pueden pasar parámetros como página, argumentos, tamaño, posición, etc, en este link podéis ver sus opciones y funcionamiento. En nuestro caso a la función AbrirVentana le pasaremos un parámetro que contendrá la página y el registro con el que queremos trabajar.
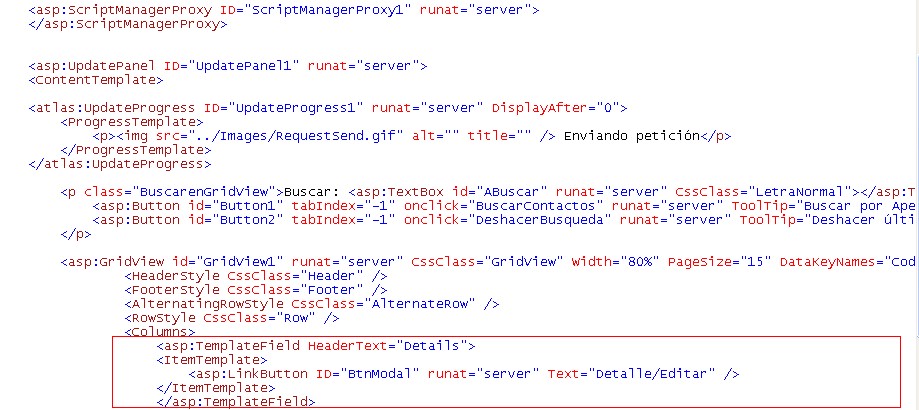
2. En el gridview añadiremos una template column que contendrá un buttonlink al que le pondremos como url la llamada al javascript pasándole como parámetro la columna única de la tabla con la que vamos a trabajar.
3. En el evento antes mencionado del gridview RowDataBound añadiremos el código necesario para asociar al template column el valor adecuado.
Protected Sub GridView1_RowDataBound(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs) Handles GridView1.RowDataBound
‘ PREPARACION DE LA APERTURA DE LA VENTANA MODAL
If e.Row.RowType <> DataControlRowType.DataRow Then Exit Sub
Dim row As GridViewRow = e.Row
Dim button As LinkButton = e.Row.FindControl(«BtnModal»)
If Not button Is Nothing Then
button.OnClientClick = «javascript:(AbrirVentana(‘EditCandidatos.aspx?Codigow=» & e.Row.Cells(1).Text & «‘));»
End If
End Sub
Y esto es todo, algo importante a tener en cuenta en la ventana modal, es que, para que, si por ejemplo incluimos un formview para manejar el registro a tratar y no se nos abra una nueva ventana cuando por ejemplo pulsemos el botón editar del mismo es añadir al «head» el elemento <base target="_self"/>
Bueno, espero que les sirva de algo, saludos y si les apetecen pueden hacer comentarios.






Hola,
Utilicé su código para editar una lista de ciudades proveniente de un Gridview.
Al abrir la ventana y una vez ubicado en ella tengo un botón que ejecuta un procedimiento. Al darle clic me abre otra venta similar a la que tengo abierta pero mas grande y me da un error.
Creo que mi problema está en . Lo ubiqué en el HEAD de la página pero me dice que no es un atributo válido para el Head.
Me podría dar una mano para resolver esto?
Gracias,
Luis Mora
Veamos, entiendo que si tienes un botón en la ventana modal y al pulsar sobre él te abre otra ventana, es porque te falta poner en el head de la ventana modal en la sección
" head base target="_self".Si esto no te ayuda puedes enviarme el código a mi dirección de correo que aparece en el blog.
Hola se que han pasado bastante tiempo desde el 2006, pero ocurre que recién ahora estoy aprendiendo aspnet, te agradecería si pudieras dejar el código completo para poder provar, la verdad es que no me abre ninguna venta al hacer clik y resulta que soy un aprendiz, gracias.
si pudieras dejame el codigo gracias mil.
correo hurtado_07@hotmail.com
MUCHAS GRACIAS,
FUNCIONÓ PERFECTO
LUIS MORA
Estupendo.
Amigo creo q lo hice como lo dices pero no me sale por ninguna parte, sera q nos puedes psar un ejemplo funcional te agradeceria mucho
Muy buen ejemplo y bien explicado.
Solo tengo la siguiente consulta: en la pagina modal, como puedo rescatar esa variable?
Gracias.
Yo otra vez, ya encontre como rescatar la variable, lo hice con
Request.Params(«id»), pero el problema es otro cuando realiza la siguiente operacion:
button.OnClientClick = “javascript:(AbrirVentana(’EditCandidatos.aspx?Codigow=” & e.Row.Cells(1).Text & “‘));”
en la parte e.Row.Cells(1).Text me doy cuenta que no retorna ninguna variable. Todas las columnas de mi GridView las cree manualmente con label’s pero creo que no es ese el problema. Me podrias ayudar a rescatar el valor de una celda?, ya que con e.Row.Cells(x) (x= numero de celda) no me funciona.
Gracias.
Necesito dentro del modalPOpup poner validadores.
Los agregue y los puse en el ValitacionGroup =»modal»
el tema es q cuando hago click en el boton Update del modal POPUP me cierra la ventana…. y no me muestra los errores…
como lo puedo solucionar?
Esta bien el ejemplo pero me parece que estas omitiendo algunas cosas que hacen que no pueda ejecutarlo. Puedes enviar el proyecto funcionando??
That is very fascinating, You are an overly professional blogger.
I’ve joined your feed and look forward to searching for more of your magnificent post.
Additionally, I’ve shared your site in my social networks